
不败君
2019-12-20 18:08:38
围观(4845)
如果熟悉前端技术,应该知道有些网站会将很多图标放入一个图像里,然后使用 CSS 定位去获取该图标。
比如 腾讯 某个网页的:

然后前端只需要加一个 span 或者 div 或者其他各种标签,然后 class 选择某个设定好的样式类,然后该标签的背景就是一个图标了。

其实大部分时候实现一个图标或者带这种背景的按钮,都是直接用 CSS 填充一个背景图的,这样的好处就是易于维护,需要处理该图标直接设计修改即可。
将全部图标存入一张图片,然后用 CSS 定位获取的做法好处在于访问性能。
进入正文 制作雪碧图:
首先需要设计 / 网络上下载 一些图标。

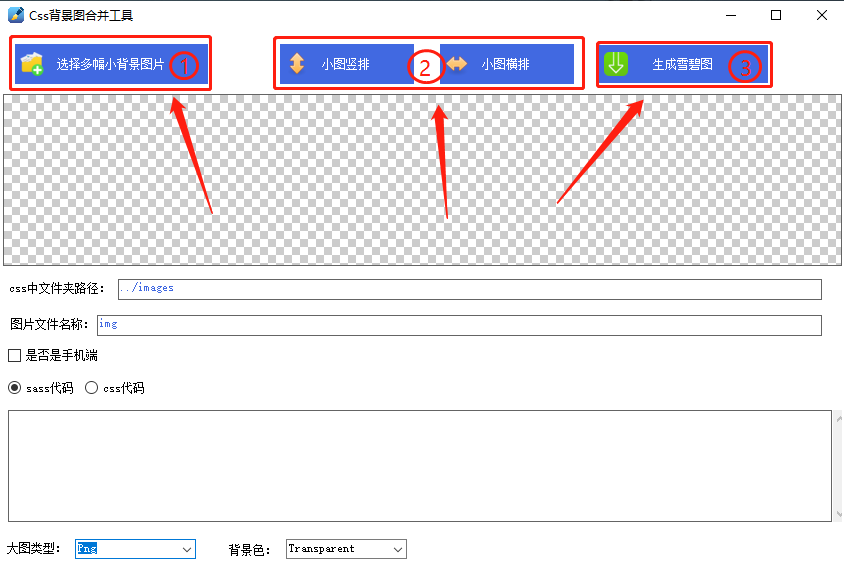
然后打开一款名为 “CssSprite” 的软件(事实上 博主并不知道这款软件的名称)。
该软件的下载地址:https://pan.baidu.com/s/16s6bQ3bxJ3TDd4CX0cWc-A

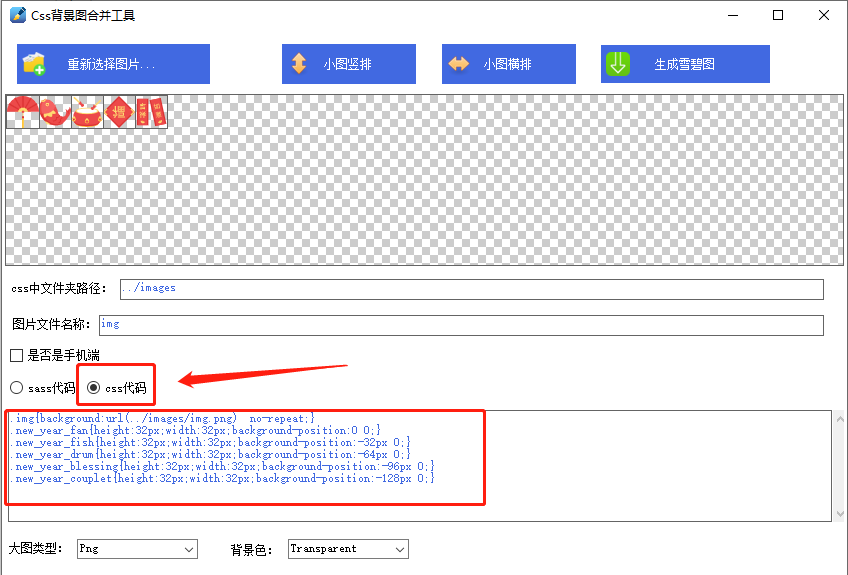
按照博主在图片上画的顺序,即可生成一个图片和一段 CSS 样式。

点击右上角的 “生成雪碧图” 可以保存生成好的雪碧图。
至此 雪碧图已经生成好了。接下来就是使用这个雪碧图了。
首先新建一个文件夹,比如命名为 test
然后在该文件夹下新建两个文件夹,分别命名为 css 和 images

将刚才保存的雪碧图放入 images 文件夹中。
再进入到 css 文件夹新建一个名为 style.css 的文件。
然后将生成好的 css 样式复制粘贴进去 style.css 文件。
再回到 test 文件夹 即根目录,新建一个 index.html 文件并写入 html 的基本格式。

然后在 index.html 文件中引入 style.css
<link rel="stylesheet" type="text/css" href="css/style.css">
在 index.html 的 body 中写入:
<span class="img new_year_fan"></span>
注意:new_year_fan 是第一步导入图标时候的图标名称(生成的 css 类名),这里可能需要改。
然后刷新下网页,会发现并没有什么效果... 不要慌,这是因为 span 是行内元素,如果不懂行内元素... 回去补一下前端知识吧。
然后解决方法就是,在 style.css 中,将 img 类加入 display 属性即可。
.img{display: inline-block; background:url(../images/img.png) no-repeat;}此时再刷新网页,发现多了一个图标,雪碧图的制作和实现就完成了。

其实现在更加流行的是 “图标字体”
具体的可以看看阿里的图标库,该图标库就可以选择一些自己喜欢的图标并生成为“图标字体”。
阿里图标库:www.iconfont.cn
本文地址 : bubaijun.com/page.php?id=155
版权声明 : 未经允许禁止转载!
上一篇文章: Laravel 自定义接口错误响应
下一篇文章: PHP开发API接口的图形验证码